Hey there!
Recently I was facing problem with adding MomentJs library to Angular2 in .net core 2.0 project.
I'm using Visual Studio 2017 15.3.3.
(https://www.visualstudio.com/pl/thank-you-downloading-visual-studio/?sku=Community&rel=15)
Recently I was facing problem with adding MomentJs library to Angular2 in .net core 2.0 project.
I'm using Visual Studio 2017 15.3.3.
(https://www.visualstudio.com/pl/thank-you-downloading-visual-studio/?sku=Community&rel=15)
- Create new test project
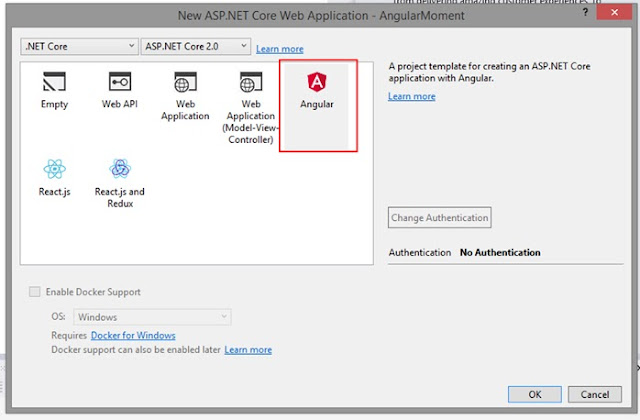
2. Use Web -> Angular template
3. Compile and run in chrome to check that everything is ok.
4. Edit package.json. At the end of "dependencies" add new line:
"moment": "2.18.1"
5. Edit tsconfig.json file,
At "compilerOptions" add: "allowSyntheticDefaultImports": true,
6. Edit home.component.ts and add:
import * as moment from 'moment';
and the constructor.
constructor() {
try {
console.log("test");
let now = moment().format('LLLL');
console.log(now);
} catch (e) {
console.log(e);
}
}
set breakpoints
and enjoy Moment library!





Komentarze